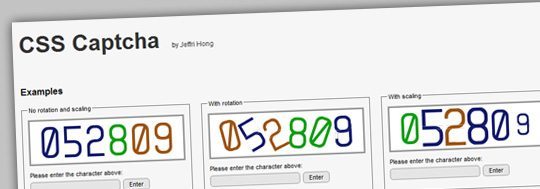
Here I update the CSS Captcha, it is now on 0.2 beta! Thank you for the response of the previous version. While this can work nicely on major new browser, the compatibility with older browser is still minimum. Some mobile browser also haven’t implement some of CSS3 functionality, such as Opera Mini and Opera Mobile. So this is still experimental and shouldn’t be used yet on production website.

Please read the older version information here.
This update is merely a security update. The inline style is randomized now, which make it more difficult for bot to read. The order of the character is also randomized. Sure, it still doesn’t prevent the bot to read or make it impossible to read at all, but it should give more difficulty on creating such bot. 🙂
Still, no support for IE browser at all. 🙁
Change log 0.2b:
– Automatically randomize inline style
– Automatically randomize character order
Enjoy! Any comment is appreciated.