While working on a responsive website, testing it could be tricky. The usual way (and effective) is to resize the browser window and there’s many plugins on the browser that do just that. Another way is to use an available tools on the web, many of these are awesome, like The Responsinator and Screenqueri.es. Another one that is also my favorite is RWD Bookmarklet by Victor Coulon.
These were all cool and I frequently used it. However, these tools were made for testing on mobile and tablet display resolution, what if, you want to test a laptop or desktop resolution as well? In my case, I have 1280×800 laptop, so I never knew how the website will look on higher resolution screen. There’s also many display resolution on mobile now to consider, not just iOS resolution.

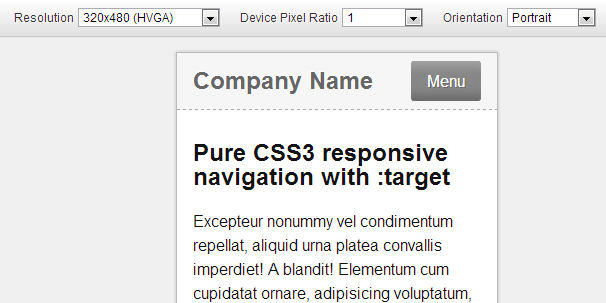
And so I created a simple tool to test responsive website, with a wide range of resolution to select, from mobile to tablet to desktop. Also HDPI display is common now, so I added a device pixel ratio selection that calculate the effective resolution. For example, Motorola RAZR have QHD display with pixel ratio of 1.5, so the effective resolution is actually 640×360, that is the resolution the phone display on it’s browser.
Feel free to use the tool here: responsive.jeffri.net
A little bit of disclaimer, I don’t store any data from your usage. There’s no trip to the server when you use it, at all. 🙂
Hope you find it useful! Cheers!