
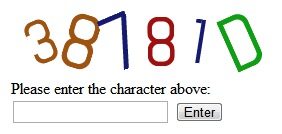
With coming of the CSS 3, it is now possible to draw using merely HTML and CSS. After seeing some awesome work that can be done with CSS 3, one of my friend suddenly get an idea to create a captcha. Thinking that bot today might haven’t able to pass this kind of captcha, I created this, CSS Captcha. The captcha that didn’t use any image. It just simply using HTML and CSS to draw characters in your screen. I might be not the first one to create this though. 🙂
This is a very simple captcha. Giving the ability of CSS 3, we can create a better and more eye-candy captcha soon. Yeah, we know that it is possible to do animation in CSS 3. There is also some useful pseudo state in CSS, such as :hover (my favorite!), imagine the captcha that need a mouse hover to be completely seen! That might be impossible for bot.
However, the browser support is still minimum. Internet Explorer, on other hand, didn’t support CSS 3 until the version 9. So we still need to wait for a while until IE 9 officially released. Also, browser support for CSS 3 currently is still using browser specific property. So cross browser compability is a pain. Fortunately, I add a feature to automatically add browser specific properties, as long as one of the property is there, either using the browser specific property or from CSS specification. 🙂
Feature:
– Render captcha using HTML and CSS alone
– Rotation and scaling support
– Multiple text color (chosen randomly)
– Changeable background color
– Adjustable length (maximum 32 character)
– Changeable template/font
– Automatically add browser specific properties for cross compability
– Lightweight
The good:
– Since it only output the HTML and CSS, there is no much processing in the server
– It outputs directly to the HTML, there is no external resource needed at all, so it loads at the same time the page loaded
Downside:
– Support for Internet Explorer is minimum or no at all
– Rotation and scaling break the text a little (still readable), since it is only smart placement of multiple div element
Supported browser:
– Google Chrome 5.0
– Mozilla Firefox 3.6
– Opera 10.5
– Safari 5.0
Server Requirement:
– PHP 5
License: GNU GPL
Enjoy!
5 comments | Leave a comment